InSight
Product Design
Enriching Color-Vision-Deficient lives

Duration
10 weeks
Role
Product researcher, designer
Tools
Figma, FigJam, Illustrator
Problem
Colorblindness is a condition that impacts 5-10% of Americans in their daily life. Despite its ubiquity, colorblind communities are often marginalized because their conditions are considered to be less disruptive than other diseases. Moreover, current mobile applications for the Color-Vision-Deficient (CVD) community often lack comprehensive features that cater to individual daily demands.
Therefore, we sought to create a personalized solution to help the CVD community members complete daily tasks independently, thus enriching their lives.
See prototype

Research
To understand the struggles and demands of the CVD community, we conducted preliminary research in online communities and concluded that people usually find it inconvenient to perform daily tasks such as cooking, picking groceries, gaming, and shopping.
After distribution of surveys that target these tasks, we selected interviewees from the respondents to get a even deeper understanding of the problem. Major insights follows:
Insights 1.
Grocery picking, cooking, and shopping are most impacted.
Insights 2.
Current tools do not solve core problems and do not cater to different scenarios.
Insights 3.
Convenience and speed of the tool leverage troubles to get help from others.
"I bought them and left them long to make sure it is ripe." —— Participant

"Can you really get the UX down to a 30 second interaction? It's a timing problem...." —— Participant
In response to these insights, we came up with the following design approaches:
Approach 1.
Include features for cooking, grocery-picking, and shopping.
Approach 2.
Design distinctive features for different scenarios
Approach 3.
Make interaction smooth and minimal in steps
Design Process
Inspired by these insights, we visualized the problems by creating personas of primary and secondary perspectives, and also storyboards that target various scenarios:
Personas & Storyboards
After finalizing personas and storyboards per interview insights, we specified the demands of the users and the specific scenarios we are trying to address, which narrowed down to the four core features: Cooking, Shopping, Importing documents, and Grocery Picking.
Moodboard & Style Guide
Next, to decide on the "look and feel" of the app, we came up with Style Guide and Moodboard.
Low Fidelity Prototype
With these design thinking in mind, we came up with low-fi prototype with four features as tab entries on the main page, Cooking, Grocery-picking, Shopping, and Importing Document, the first three leading to cameras with distinctive functions and the last leading to a document-upload page. In addition, we also added a CVD test option on the on boarding page in response to demands reported in online communities and on the survey. We also added a voice assistance function found in settings for the purpose of convenience.




See Low-Fidelity Prototype
User Testings
We conducted two user testings, one for lo-fi prototype and one for hi-fi prototype, each with real stakeholders ranging from red-weak, blue-weak, to blue-blind CVD members selected from survey respondents.
Per lo-fi testing results, we made the following changes:
1) Added a button for the expanding tab because it is confusing to access
2) Removed the voice support feature because people found it unnecessary
3) Redesigned the color filter and color picker features by integrating them into camera page

Per Hi-Fi testing results, we gathered the following insights and made changes accordingly:
1) Some buttons are not intuitive, need either tutorials or descriptions.
2) The contrast of colors needs to be more obvious
3) Need to simplify the tedious interactions.

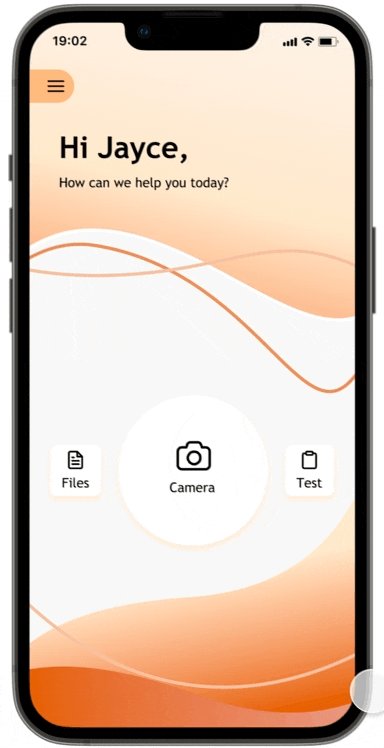
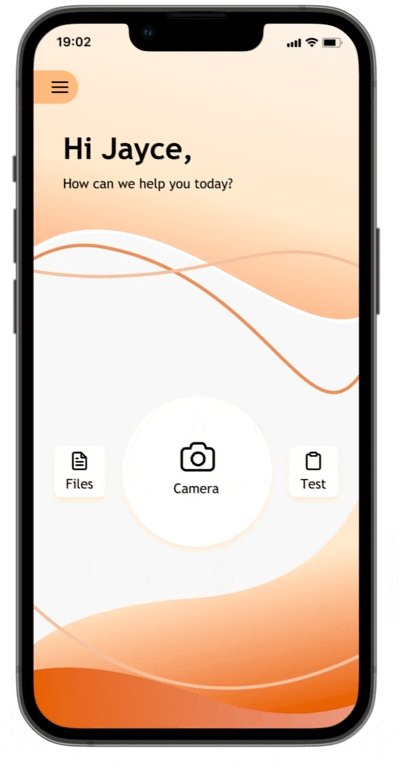
Solution
After iterative design process and user testings, we rearranged the main features into the following three: Camera, Files, and Test by merging the camera-related functions. In the final product, we aspire to realize our approaches by providing assistance to most impacted daily tasks in the Camera and Files features, incorporating functions for distinctive scenarios that are beyond simply color filters, and making the entries to these three functions easy and quick on the main page. We also included a CVD test feature for novice CVD members, and a Tutorial to help users learn the functions faster and easier.


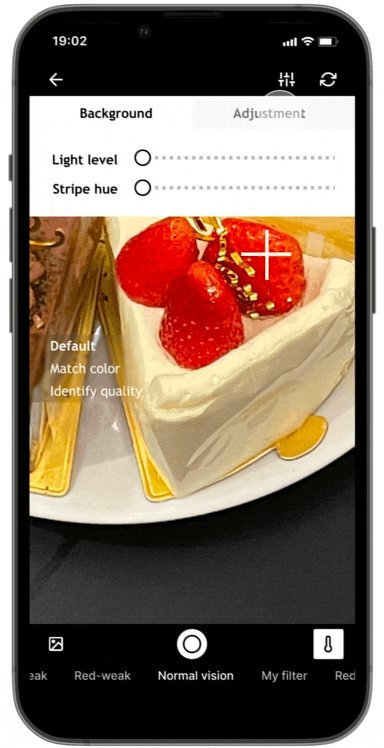
Camera with three distinctive scenarios
-
Default
-
Help users to identify color and adjust color
-
A cross will appear at users’ fingertip to help them pick which colors to identify
-
-
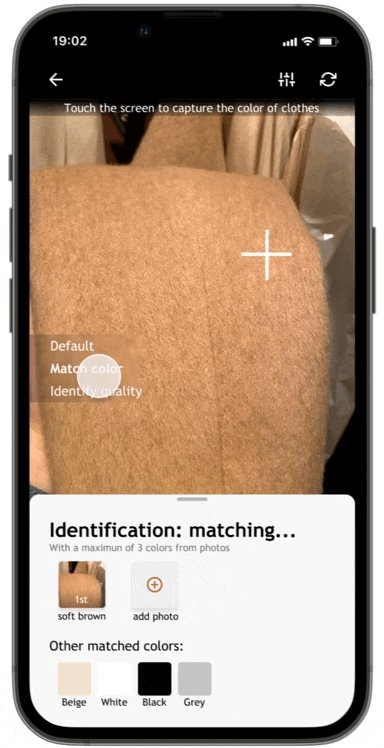
Match color
-
Users can upload up to 3 pictures to see whether these colors are matching or not
-
-
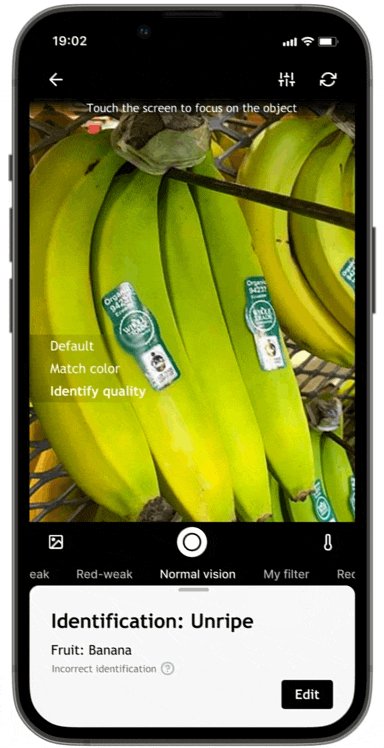
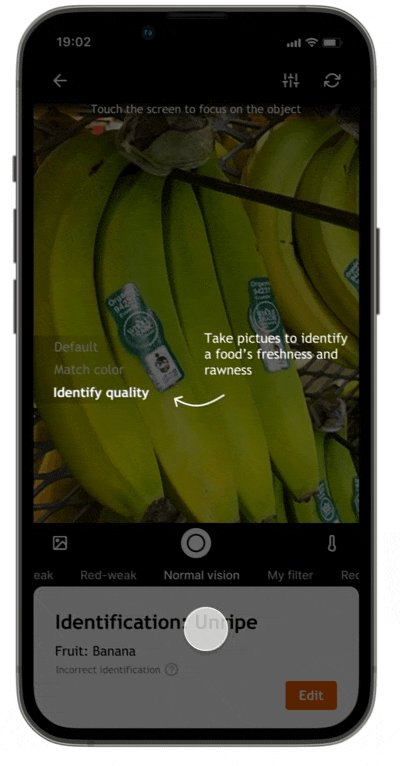
Identify quality
-
User can identify the rawness of meat and ripeness of fruit.
-
In case of incorrect identification, users can train the system by manually editing the result
-

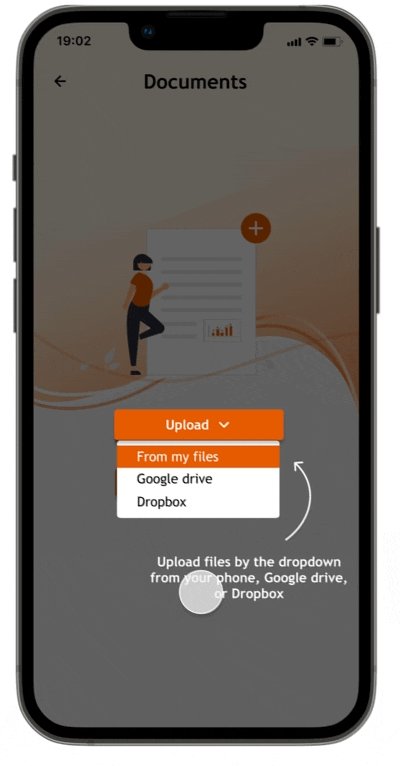
Files with Upload and History features
-
Users can upload files into the app from the local storage, Google Drive, and Dropbox.
-
By viewing the history, users can easily find others files by searching through past results.
-
Users adjust the value, light, hue and saturation of the colors in the file.



CVD Test
-
Help users identify their CVD types
-
After finishing the test,
-
They can apply the test result to the setting to easily and directly change their CVD filter
-
They can also learn more about their CVD type through online external resources.
-


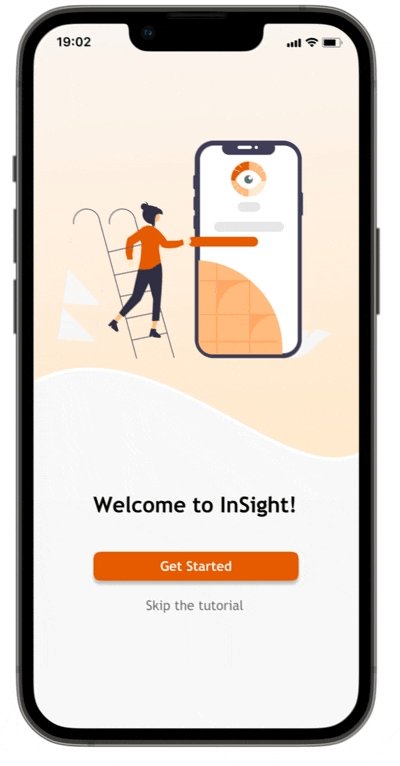
Tutorial
-
Instead of voice assistance/chat guide, we added Tutorials to help users get started easily
-
Users can navigate through the key features
-
User can skip the tutorial after each feature
-
Added tutorial in the sidebar for users to watch it again
-
With this design, we hope we have created a personalized solution to help the CVD community members complete daily tasks independently, thus enriching their lives.
See Final High Fidelity Prototype
Takeaways
Marginalized groups like the CVD community have demands that are often overlooked/neglected, and it is important to really consider their unique positionalities as well as their unique challenges. One interviewee said:"Color filter is not a panacea for all". Indeed, what CVD members want are varying assistance that cater to daily difficulties. By designing InSight, I have learned to put myself in someone else's shoes and come up with potential solutions that truly adapt and help.
Credit to my teammates:
Susie Jin Han Bao




